CSS rotatie
Een rotatie in de vlakke meetkunde is een isometrie in het platte vlak, die alle punten over een vaste hoek om een vast punt draait. Rotatie behoudt oriëntatie van een figuur. (Wikipedia)
De rotate methode
Met de methode rotate() roteert het element met de klok mee volgens een bepaalde hoek. Met een negatieve waarde wordt het element linksom gedraaid.
/* The rotate() Method */
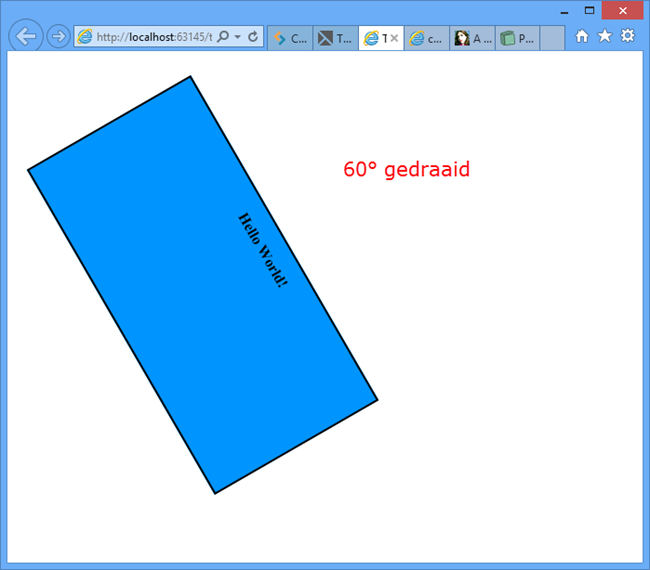
div {
transform: rotate(60deg);
}
Je kan ook alleen de tekst roteren. Bijvoorbeeld 90° kan handig zijn voor bijschriften of titels in tabellen. Je moet wat padding aan de top toevoegen om de tekst in de container te houden:
/* The rotate() Method */
p {
transform: rotate(90deg);
}

Probleem
Als je over het element met id #container zweeft, draait rechthoek 360 graden naar rechts als je stopt met zweven draait de rechthoek 360 graden naar links.
Oplossing
HTML
<body>
<div id="container">
<p>Hello World!</p>
</div>
</body>
CSS
In de CSS vervangen we de translate functie door de rotate functie. We verkleinen ook de delay in de gewone container zodat de rechthoek snel terugdraait naar zijn oorspronkele toestand nadat hover stopt.
#container {
width: 400px;
height: 200px;
background-color: #0094ff;
text-align: center;
margin: 150px 0 0 0;
border-radius: 5px 0 0 0;
transition: all 2s ease;
}
#container:hover {
transition: all 10s ease;
transform: rotate(360deg);
}
2017-05-22 09:39:25